用jquery easyui 的 Treegrid 树形网格 进行数据展示,不过官网的API 和 demo 让我愣了好久,摸索后整理出来供大家详细参看。
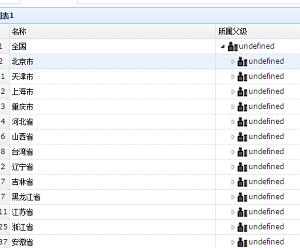
jquery easyui 官网: 下面以城市为例子,先展示最终效果图
第一步:引入JS和CSS
- 1
- 2
- 3
- 4
- 5
第二步:使用 javascript 创建树形网格(treegrid)。(喜欢用HTML的人可以替换)
- 1
因为为了详细讲解下,就用自己的字段信息参数不用demo
$(function(){ $('#tt').treegrid({ url:'${pageContext.request.contextPath}/city/getCityList', method:'post', //请求方式 idField:'id', //定义标识树节点的键名字段 treeField:'name', //定义树节点的字段 fit:true, //网格自动撑满 fitColumns:true, //设置为 true,则会自动扩大或缩小列的尺寸以适应网格的宽度并且防止水平滚动。 columns:[[ {field:'name',title:'名称',width:100}, {field:'_parentId',title:'所属父级',width:100}, ]] }); }); - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
idField :一般定义成主键就可以
treeField:是指定那列要展示成树形 左边是以“name”定义,右边是以“_parentId”定义

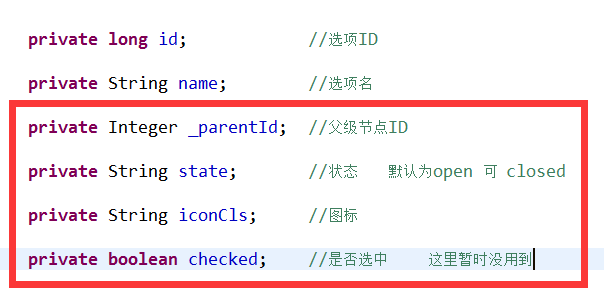
第三步:定义实体类

红色框内是easyui-tree 自带的属性值,也是效果的主要展示
_parentId (必须):记得前面有“_” ,他是用来记录父级节点,没有这个属性,是没法展示父级节点其次就是这个父级节点必须存在,不然信息也是展示不出来,在后台遍历组合的时候,如果父级节点不存在或为0时,此时 _parentId 应该不赋值。如果赋值 “0” 则显示不出来state:是否展开checked:是否选中(用于复选框)iconCls:选项前面的图标,如果自己不设定,父级节点默认为文件夹图标,子级节点为文件图标
- 1
- 2
- 3
- 4
- 5
其他属性字段可自行添加。
easyui-treegrid 拼接数据格式展示
{ "total": 25, "rows": [ { "id": 1,"name": "全国", "_parentId": null, //没有对应的父级节点为null "state": "closed", "iconCls": "icon-city", "checked": false }, { "id": 2, "name": "北京市", "_parentId": 1, //对应的父级节点 "state": "closed", "iconCls": "icon-city", "checked": false } ] }